
これから始めるよ
前回で概略を軽く紹介した「インクジェットプリンタでロッドネームを印刷しちゃえ?」作戦だけど、今回はフリーのドローソフトである「InkScape」の操作編を紹介することにした。なので、実作業編は順延ってことだ。なんでやねん?との問いには、「パソコンの操作説明はコピペが多いから長すぎて面倒やもん・・・」と答えておこう。あんまり長ったらしいのって見る気なくすよね?って言うか、ヒトによってはライギョネタじゃないから見る気ないかも知れんなぁ。グチはいいからそれでは本編。
まず、前回リンクを貼っておいた「InkScape」のダウンロード先、公式サイトなのだけど、管理人の環境だとなぜかは知らないけどインターネットエクスプローラで閲覧すると白紙のページになってしまっていた。普段はOperaがメインのサブにFireFoxを使っているから気がつかなかったのだ。と言うわけで新たにリンクを貼っておくからこちらからダウンロードしてもらいたい。リンク先に飛ぶとインストーラのダウンロードが開始されるようになっているから、ポップアップを解除してダウンロードしてほしい。そうそう、SleipnirやLunascapeみたいなIE系のWebブラウザも公式サイトは表示できないみたい。なので、レンダリングエンジンをIEからGeckoに・・・、って使ってるヒトはそれくらい知ってるよね。
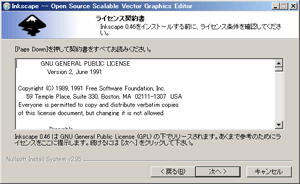
ダウンロードしたインストーラ、「Inkscape-0.46.win32.exe」を適当なフォルダに保存したらダブルクリックしよう。するとインストーラが実行されるから指示に従ってインストールだ。

これから始めるよ

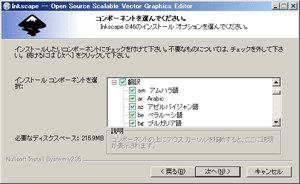
「次へ」をクリック

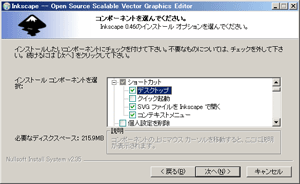
インストールするコンポーネントを選ぶけど、このあたりは適当、趣味の世界でいいぞ
「次へ」をクリックせずに下に行ってね

すると「翻訳」なんてコンポーネントが選択できるが・・・
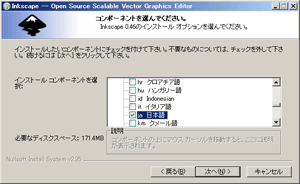
この、「翻訳」ってコンポーネントだけど、色々な国の言語を網羅しており、はっきり言って平均的日本人には必要ないからデフォルトの英語以外は日本語だけを選択すれば問題ないだろう。

「クメール語」なんてのも選択できるようだが、管理人はクメールルージュじゃないから・・・
いらない言語のチェックを外して「次へ」をクリック

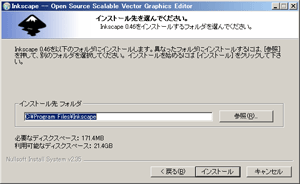
デフォルトはおなじみの「C:\Program Files\」だね
あとはインストールをクリックすればいいよ

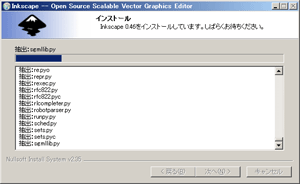
すると、インストールが開始される

インストール完了で「次へ」をクリック

完了をクリックしてね
これで「InkScape」がパソコンにインストールされたぞ。簡単だったよね、ってそんなん簡単に決まってるやないか・・・。それはいいけど、あとは「InkScape」を起動させてお絵描きすればいいのだ。

「お絵描きすればいい」って簡単に言うけど・・・
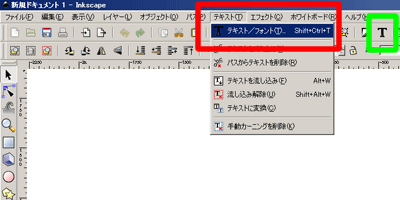
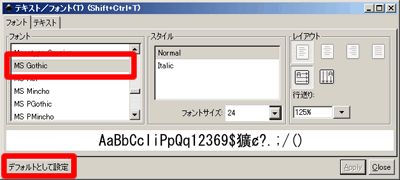
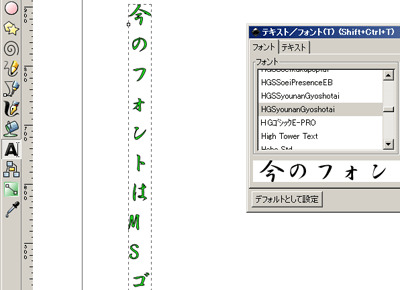
ロッドネームと言うのだから文字を描くのがメインなので、それ以外のお絵描きについては説明はしないしもちろんできるはずがない。興味のある人はこれも例の如く検索エンジンで探してくれれば親切丁寧なサイトがきっと見つかることだろう。それでは本題に戻ってフォントの設定からしておこう。ファイルメニューの「テキスト」から「テキスト/フォント」を開くか、ツールバーの「T」ボタンをクリックする。

赤と緑、どっちでもいいよ
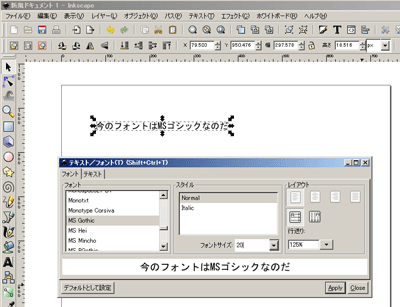
「フォント」の項目に現在選択されているフォントが網掛け表示される。デフォルトはこれが欧文フォントになっているのでとりあえず「MSゴシック」を選んで「デフォルトとして設定」ボタンをクリックして「テキスト/フォント」画面を閉じよう。

別に「MSゴシック」じゃなくてもいいよ
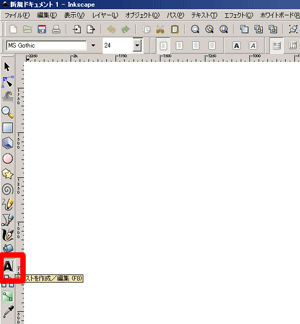
今度は画面左横にあるツールバーの「A」ボタンをクリックして「テキストを作成/編集」モードにしよう。

ショートカットキーは「F8」だね
あとはカーソルをどこでもいいからワンクリックして任意の文字をタイプしてあげればいいのだけど・・・

文字の内容は気にしないでくれ、試しだから
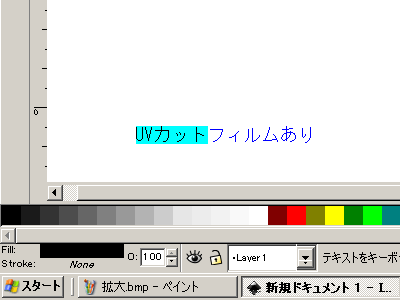
枠内でカーソルをクリックして場所指定したはずなのに、なぜか下の方に文字入力が現れてきている。だが、これは気にしなくていい。ここで「Enter」キーを押して確定させればちゃんとカーソルで指定した場所に文字が現れるのだ。ちなみに欧文フォントは最初から指定した場所に現れるぞ。たぶんだけど漢字変換との兼ね合いなのだろう。実害がある、と言えばなにを打ち込んだのかがちょっとわかりづらいくらいかな?結局、「タダやから文句は言うな!文句があるなら黙ってイラレを買え!!」ってことなんだろうね。
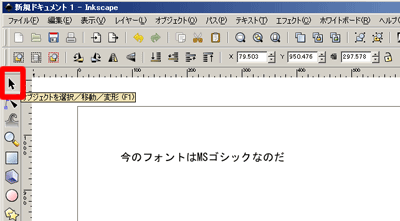
とりあえず何でもいいから適当に打ち込んだら左横ツールバーの一番上、矢印をクリックして「オブジェクトを選択/移動/変形」モードにしてあげる。

文字はさっきと替えてるけど、これも変だね
「オブジェクトを選択/移動/変形」モードにしてカーソルをクリック&ドラッグすると四角いエリア選択ができるので、打ち込んだ文字全体をドラッグしてあげると・・・

「ドラッグ」とか「クリック」とか、説明いらないよね?
そこまでやると脳が腐ってくるだけだから、ごめんね・・・
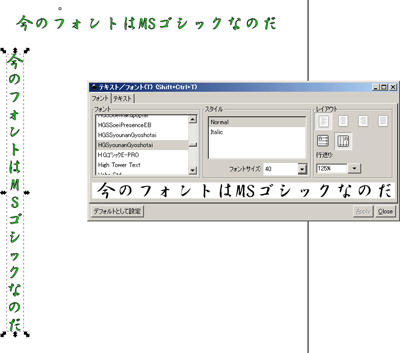
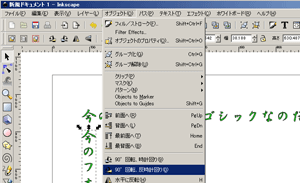
このように矢印やら点線の枠で囲われて入力した文字全体が選択されたことになる。そこで最初に説明した「テキスト/フォント」メニューを開くと・・・

今のフォント設定だね
今現在のフォント設定が表示される。文字の大きさやフォント自体を変えたい場合はここで設定してあげるのだ。

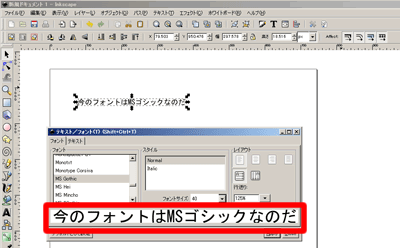
フォントサイズを20ptから40ptに変えてみた
サイズは赤で囲ったプレビュー表示を参考にしてみよう

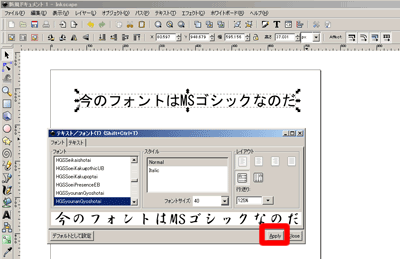
変更を適用する場合は右下の「Apply」ボタンをクリックしてね
プレビューで見たらわかるけど「行書体」に変えてるよ
このように「テキスト/フォント」メニューで設定を変更できるのである。なお、文字そのものの修正もこの「テキスト/フォント」メニューで可能だ。「テキスト」タブを開くと今現在の文字が表示されるから、それを手直ししてあげよう。
文字が決まったら今度は色を変えてあげよう。文字が選択された状態で画面左下の「Fill」と表示された横の黒い部分、これは現在選択されたオブジェクトの色を表示している。文字が赤ならばここも赤になる、ってことだ。で、この色の部分をシングルクリックしよう。

別に下に並んだ色から選択してもいいよ
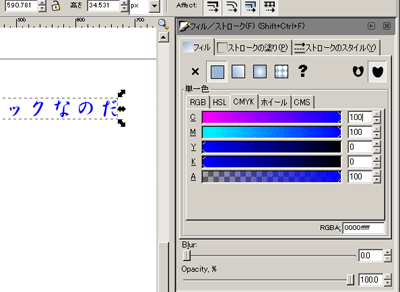
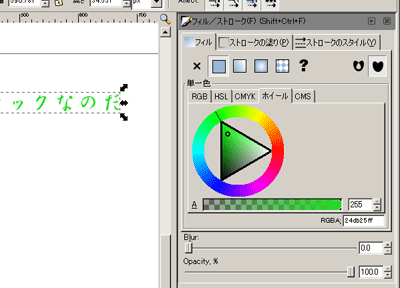
すると画面右に「フィル/ストローク」の設定画面が現れるから、ここで細かい色の調整をしてあげよう。

ショートカットキーの「Shift+Ctrl+F」でもいいぞ
ちょっとだけ補足しておくけど、赤で囲った部分は「単一色」やら「グラデーション」等の色の表現が設定できる。今はフツーの四角が選択されており、これは「単一色」のことだ。そして次の緑で囲った部分だけど、ここは色のモードで「RGB」やら「CMYK」といった指定ができる。そしてモニタの表示は「RGB」、印刷は「CMYK」であることも付け加えておこう。最後の青で囲った部分はそれぞれの基本色の割合で、実際の色調整はこの数字を変化させることによって行うのだ。
では、早速色々やってみよう。

「CMYK」でC=100%、M=100%で指定すれば青になるよ

「CMYK」が意味不明であればホイールで色を変えるのもいいと思ったりするが・・・
「RGB」や「CMYK」は数値で色を指定するけどそれが意味わからん、というのであればホイールを使おう。画像だと円の11時の方向に線があるけど、この線をマウスで動かして緑やら青に色合いを変えるのと、三角の中に小さい丸い円があってこの位置を動かすことによって明るさを暗くしたり明るくできる。このあたりは見た目直感でわかると思うが、どうだろうか?なお、「RGB」や「CMYK」でもスライダを動かせば数値入力じゃなくっても色の変更は可能だから、好きにしたらいい、なんてまたいい加減なことを言うのであった。
それでは次に文字の縁取りをしてあげる。文字の色を変えるだけならワープロソフトでも何でもいいのだけど、この縁取りを自由自在に、ってのが管理人がドローソフトを多用する理由で、今回の「InkScape」もその目的があっての選択なのだ。このあたり、わかってくれる?
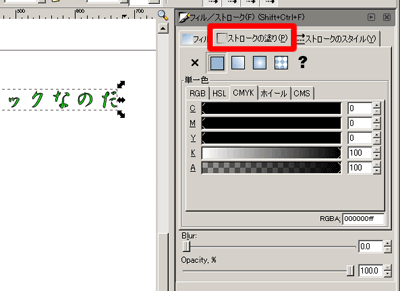
で、さっきは「フィル」タブを開いているけど、今度はその隣の「ストロークの塗り」タブを開こう。

ここも色調整は「フィル」と同じだね
「InkScape」の場合は縁取りのことをストロークと表現するのだけど、このストロークもフィルと一緒でグラデーションにもできる。画像は単一色だよね。そしてこれだけじゃなく・・・

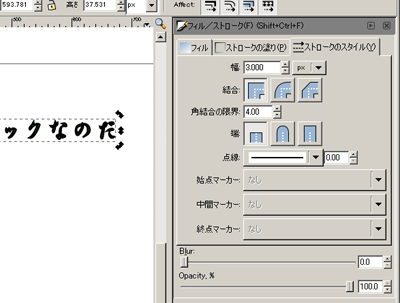
これもその隣だ
「ストロークのスタイル」タブを開くとそのストロークの太さや線の種類、といったのが選択できるようになる。縁取りを太くしたい場合は「幅」の数字を大きくすればいい。デフォルトだと幅は「1.000」になっているがここでは「3.000」に変えた場合で、上の画像と比べると縁取りが太くなっているのがわかると思う。ちなみにこのストロークの幅だけど、色々いじっているうちに調整がきかなくなったこともあった。数字を変えても反映されない、ってことだね。このあたりにもフリーソフトだから仕方がない、的なノリが見え隠れしているのだけど、それが「我慢ならん」のであればさっきも言ったっけ・・・
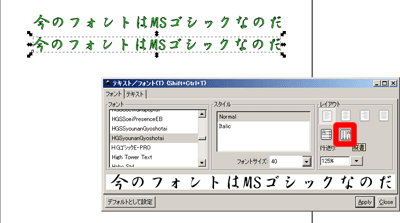
それじゃぁ次、今は横書きだけどこれを縦書きにしてみよう。英文字ならそうする必要はないけど、日本語ならそんなケースもあるだろうから。とりあえず元のオブジェクトを選択してコピペしてあげる。そして片方のオブジェクトのみ選択し直してから「テキスト/フォント」メニューを開こう。

コピペは「Ctrl」キーと「C」キーを同時押しでコピー、「Ctrl」キーと「V」キー同時押しでペーストだから、ってそれくらいは・・・
「レイアウト」の下に水平方向の矢印のある四角のボタンと垂直方向の矢印のある四角のボタンがある。考えればわかるだろうが、この垂直矢印のボタンが縦書きモードだからこれをクリックしてさらに「Apply」をクリックすれば選択されたオブジェクトが縦書きになる。

あとは「Close」ボタンを押して「テキスト/フォント」メニューを閉じてね
まぁ、「今のフォントはMSゴシックなのだ」とか言うてるけど、おまえ、それは行書体やんけ、なんて指摘はヤボだからやめようね。
さて、それでは実際にこの状態でインクジェットプリンタでプリントしてみよう。「ファイル」から「印刷」を選択実行すればいいだけだから画像は貼り付けないよ。そして肝心な印刷結果なのだけど・・・

アホ・・・
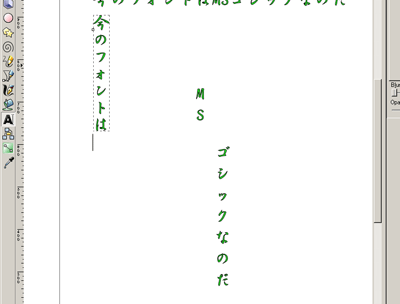
「ぷぷぷっ」なんて笑い声が聞こえてきそうなこの結果、見ての通りだね。これを見る限りだと縁取りは問題ないが文字本体がめちゃくちゃなレイアウトになってしまっている。フィルが日本語の縦書きには対応していない、ってことなのだろうね。元々は英語のソフトなのだろうから。でも、これではお話しにならないからちょっと対策してみよう。

お仕事中・・・
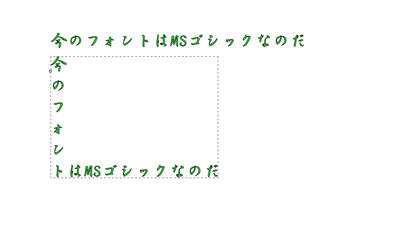
結局どうしたか、と言うと一文字ずつ改行したのであった。こうすれば、一応だけど縦書きになるだろうし。そして一文字で改行しているから文字の間隔もちょっと変わってくるので、「テキスト/フォント」メニューを開いて行間隔を調整するのだ。

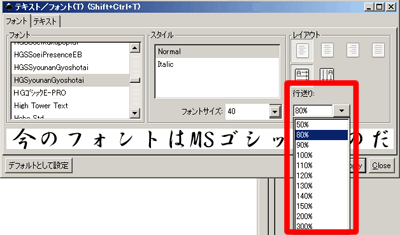
ちゃんとできるんだよ
「行送り」の数字をプルダウンから選ぶか任意の数値を入力してあげることも可能だ。ただ、数値入力は「100」みたいな整数じゃなくって「1.0」みたく小数で入力してあげること。ここで「100」と入力すると「100%」じゃなくって「10000%」って認識するみたい。
あと、この「行送り」の調整以外にも修正箇所がある。日本語だけの場合はいいけど、和英混合だとかなり変なレイアウトになってしまうのだ。

めっちゃ変、って前からそう!
アルファベットの「MS」の部分と和文の位置がずれてしまっている。これだと格好悪くて仕方がないからさらに手を加えることになる。で、この場合だと英文字の部分でオブジェクトを分解してしまうのだ。分解、と言ってもそんなコマンドは知らないから、一文字ずつ改行した縦書きオブジェクトを2つコピペしていらない部分を消しただけのお話しなのだが・・・

こうすれば、個別に位置調整できるよね
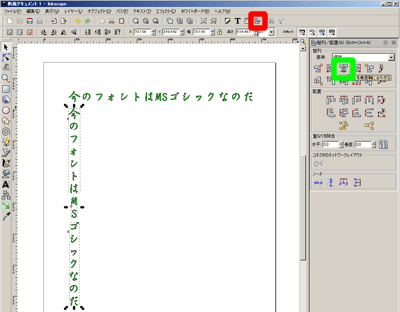
そして次に3つに分解したオブジェクトの縦方向の位置をだいたいでいいから決めてあげてから3つのオブジェクトを選択する。そして、上のツールバーの赤で囲った部分をクリックして「整列/配置」画面を表示させ、その中の緑で囲った「中心を垂直軸に合わせる」ボタンをクリックすれば横方向の位置をちゃんと合わせてくれるのだ。

ちゃんとやればできるんだよ
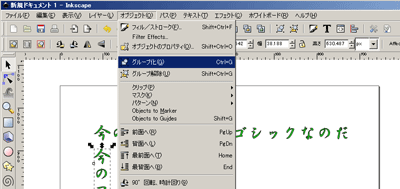
あとは3つのオブジェクトでそれぞれ縦方向の間隔を調整して、それからオブジェクトを「グループ化」してあげる。グループ化することによってバラバラだった3つのオブジェクトが一つのオブジェクトとして扱える、動かしてもバラバラにはならないのだ。

3つのオブジェクトを選択してから「オブジェクト」の「グループ化」を実行してね
オブジェクトをグループ化したら縦書きを90度回転させてしまおう。MDプリンタでよくやっていたのだけど、縦書きだと用紙がもったいないし、MDプリンタの欠点、ヘッド間隔の継ぎ目が細い白線になって目立ちやすいからそれを防ぐ意味もあった。インクジェットだからヘッド間隔の継ぎ目は気にしなくてもいいけど、用紙のことを考えると縦のままじゃなくて90度回転させた方がいいように思う。

「オブジェクト」の「90°回転、反時計回り」だけど、時計回りでもいいよ
あと、回転をかけると位置が変わってしまうから位置調整しておこう。そしたらこれで印刷指示をかけてあげるとどうなるのか?ちゃんと出る??
では・・・
・・・・・・

これでいいよね
どうやら縦書きもうまく表現できるね。正直言うとかなり面倒だけど、コストを削減する、って目的だと仕方がないのかな?いや、もっと楽にできちゃうソフトがあるのかも知れないね。ただ、それがフリーソフトであればいいのだけど、そのあたりは管理人も不勉強だからよく知らない。ごめんなさい、ってことにしておく。
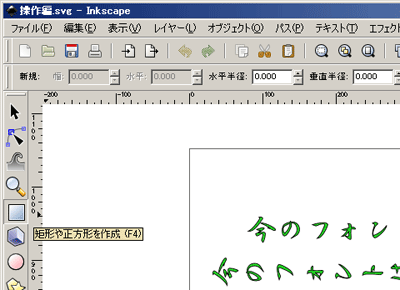
では、最後になるけど文字の周辺領域、背景をブランクと似た色で誤魔化す作業をして終わらせる。と言ってもタダの四角い枠を作ればいいだけなんだけど。左横のツールバーの上から5個目のボタン、「矩形や正方形を作成」を選択しよう。

ショートカットキーは「F4」だ、ってもういいか・・・
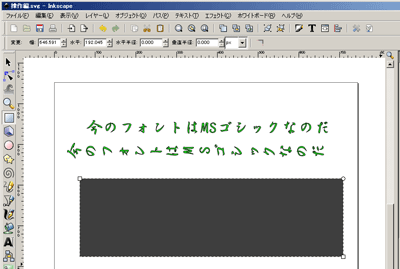
次に、適当な場所でカーソルのクリック&ドラッグでこれも適当な大きさの四角を作る。色はブランクに似せた色、ってことでグレー系統になるのが普通だと思うけど、それは先に説明した「フィル/ストローク」画面でまたまた適当な色にしてあげよう。

さっきから適当ばっかり言うけど、いい加減、疲れてきたのだったりする
コピペばっかりだもん・・・
で、背景のオブジェクトを選択してからファイルメニューの「オブジェクト」から「最背面へ」を選択実行する。これはオブジェクトを重ね合わせると作った順番で上になるので、この場合だと背景のオブジェクトが文字の上になってしまい、結局文字が見えなくなってしまう。なので、背景のオブジェクトを最背面にすることによって文字を上から重ねて表示できるようにするのだ。

マジで疲れた・・・
もうちょっとだ、根性出せや?
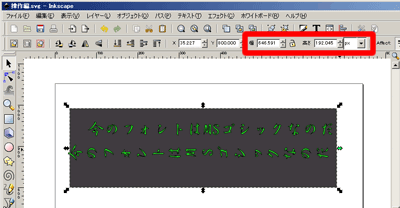
あとは文字の大きさに合わせて背景の大きさも微調整すればいいだろう。背景のオブジェクトの四隅や辺の真ん中に矢印があるからそれをクリック&ドラッグすれば大きさが変えられるし、赤で囲った部分の数字を直接入力してもいいだろう。

赤枠の隣のXとかYの数字はオブジェクトの位置だからね
では、もう一度印刷だね。
・・・・・・

まぁ、こんなもんかなぁ
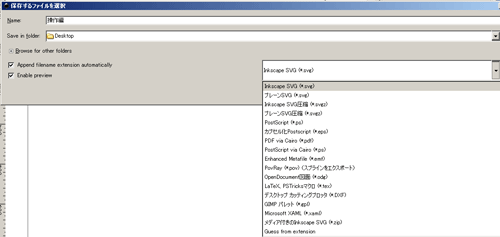
これだと白いデカール用紙でも何とか誤魔化せられそうな気がする。あとは実際のデカール用紙でやってみての判断になるんだけどね。そうそう、最後と言いながらもう一つ、作成したデータの保存だけど、「ファイル」から「名前を付けて保存」を選択実行すればいいのはどんなソフトでもそうだと思うけど、「InkScape」は保存形式がいっぱいあるからワケがわかんないかもしれないね。

見たこともない拡張子があるかも?
色々選べるのはいいのだけど、例えばPDF、それにイラレで扱えるEPSを選んでもちゃんとしたデータにならないこともあった。なので、フツーにデフォルトの「.svg」で保存すればいいんちゃうかなぁ?
以上、そんなこんなで、誰にでもできる?フリーのドローソフト「InkScape」操作編を終わりにしたい。やはりコピペの連続は疲れて仕方がないのだ。みんなもちょっとだけだけど、そんな気持ちを理解してくれると管理人は嬉しいぞ。
それでは次回は「ミラクルデカール」による実作業編だ。それじゃぁ、おやすみなさいね!(2009/1/26更新)